
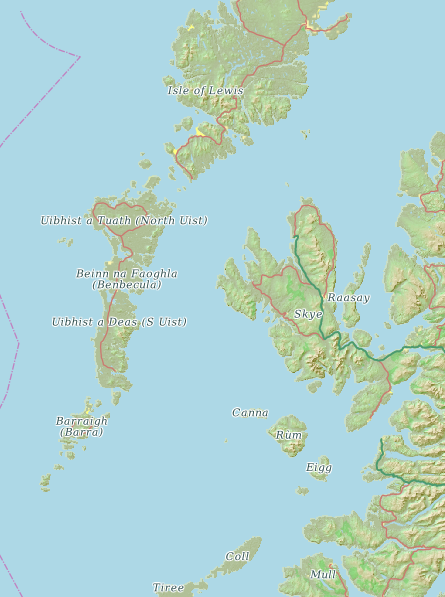
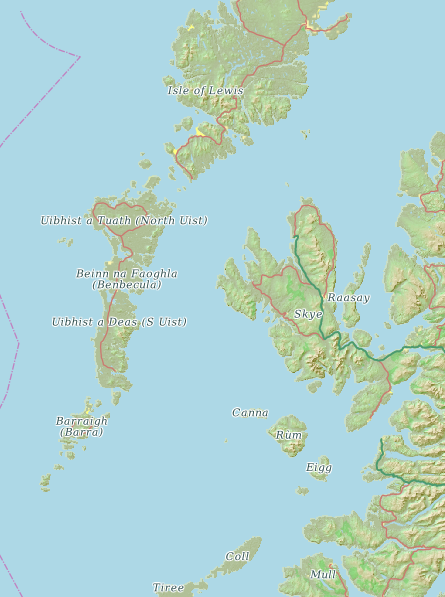
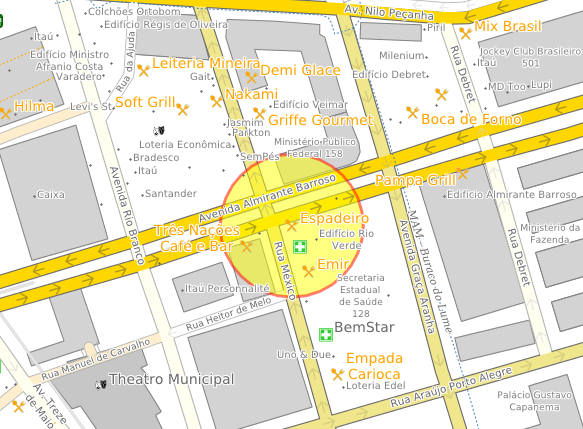
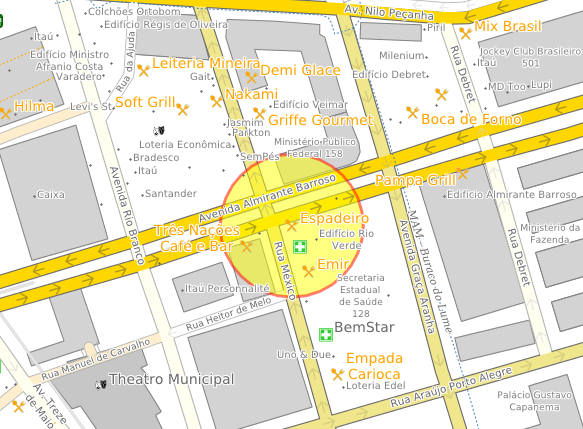
Here's a CartoType map of the islands of north west Scotland:

All the major islands are named. In contrast, OpenStreetMap, using the same data, omits the names:

You can load extra maps very easily using the CartoType framework's LoadMap function. The only requirement is that the extra maps have the same projection as the main map. You can load extra maps using the Maps App, which has an option "Open in Current Map..." in the File menu. You can unload extra maps using the framework's UnloadMapByHandle function. To do that you need to store the handle of the map you loaded, which is available via LastMapHandle, a function to return the handle of the last map loaded. Maps that have been loaded can also be enabled or disabled using EnableMapByHandle. Disabling a map does not unload it.
Here's a map showing the world's coastlines using the spherical Mercator projection ("Web Mercator").

First I load a map of Greece and zoom in to show that it's really there:


CartoType supports writable map data, which means that unlike CTM1 maps it can be changed, edited and created at run time. Another name for this functionality is dynamic data. You can add map objects at run time,and you can make the data persistent by writing it to a file.


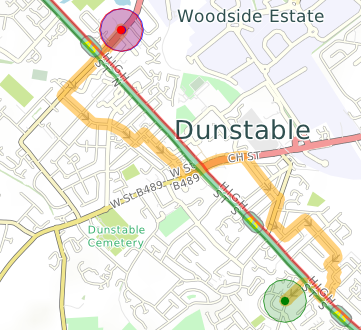
This label containing the road number 21 and the name Forrest Hill Road, was specified in the style sheet using a type of label format which allows you to insert boxes with background colors and borders. Boxes can be nested if you like. The road name is aligned with the road and curves round it, while the label sits in its own box above.

CartoType's standard routing system is sometimes not usable for large areas such as Germany on Android and iOS, because the whole route network is loaded into memory, and these mobile devices may not have enough RAM. Use /route=tech to solve the problem.


You can use the makemap tool to create hill shading, and you can control its appearance in detail if you like.
There is an SQL map data format intended mainly for data added and modified at run time. CartoType's main map data format is CTM1, which is versatile, compact and fast, but not modifiable: every time you need a new CTM1 file you have to create it from scratch - usually from OSM data.

How to create faster-drawing maps
Here's how to draw maps as fast as possible, especially when zoomed out.


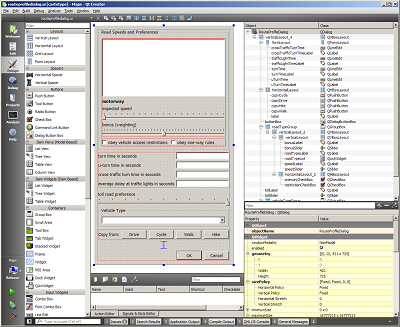
There's a FindAddress function that takes a structured address parameter object, which has fields for house number, street, city, postal code, etc.. Here's what it looks like in all 4 APIs:


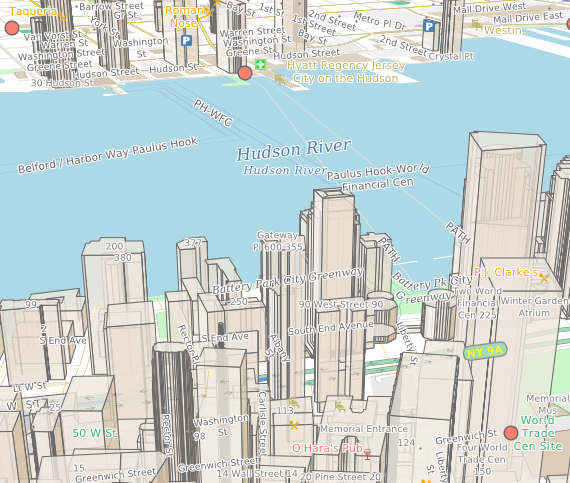
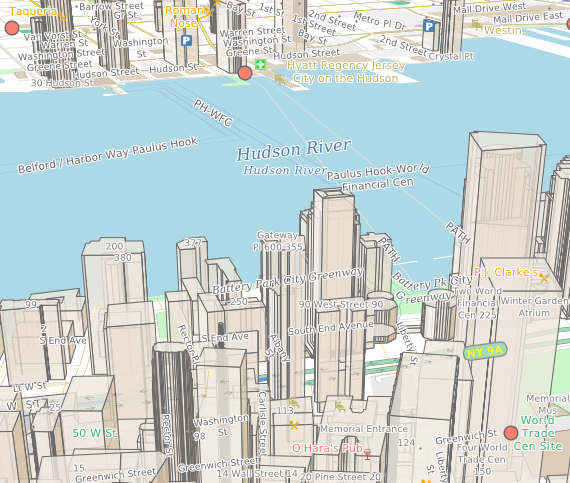
You can import and draw buildings in either 3D perspective, as shown above, or an orthographic '2.5D' view as shown below.
You can get regular CartoType news by subscribing to the CartoType newsletter via our contacts page. You can access previous newsletters here.

The traffic information functions allow you to set speed limits or prohibitions for areas or individual roads. These items of traffic information are used by the routing system to create modified routes. They can be added or removed at run-time, thus supporting the use of dynamic traffic information.
Major features added to CartoType in 2021. These features are available in releases 7.6 onward.
Tiled routing
Continent-size maps can be split into tiles. Routing works seamlessly over any subset of tiles.
Shortest-time routes
Shortest-time routes can now be calculated as well as shortest-distance ones, in addition to normal weighted routing.
Insert and edit map objects
A map object editor API allows interactive insertion and editing of lines and polygons in any map layer.
Individual colors for map objects
Colors of map objects can be set individually, overriding style sheet colors.
Enhance or dim map layers
Global style sheet effects can enhance or dim selected layers.
Low-memory routing
Compact turn-expanded routing provides flexible low-RAM routing on mobile devices.
Better polygon labels
Improved polygon labeling gives many more labels for buildings, bodies of water, and land use areas.
Map metadata
Metadata can be obtained from map files using a new API.
Combining pushpins
Pushpins and other icons can optionally be combined when many are close together.

Qt is one of the most popular cross-platform application frameworks. It's easy to integrate CartoType into a Qt application. Write your code using the CartoType C++ API and link your app to the CartoType libraries.

Here is a worked example, from start to finish, showing how to create a map from OpenStreetMap data with the following features:
- urban area shading
- terrain shading
- heights in metres
- contour lines
- coastlines
- routing
The map is of part of Scotland including Perthshire. For the purpose of making a simple example, the bounds of the this map are on lines of longitude and latitude, from 3 to 5 degrees west and from 56 to 57 degrees north.


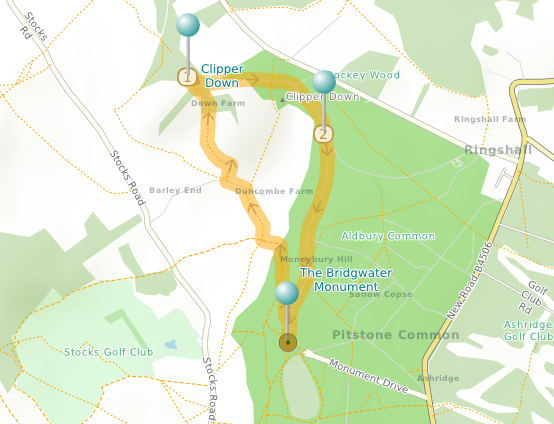
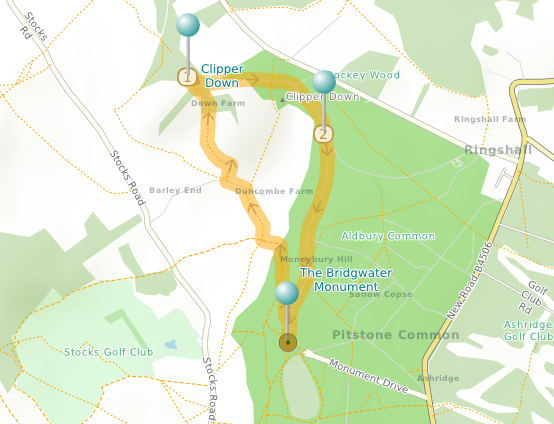
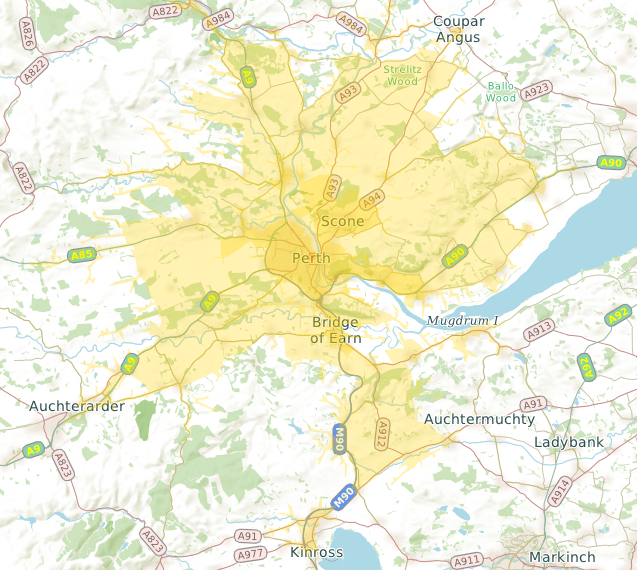
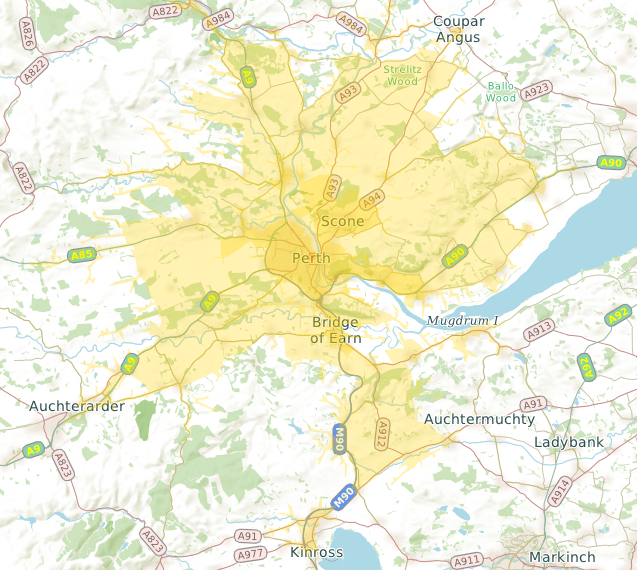
This map shows how far you can drive from the center of Perth, Scotland in ten minutes (dark yellow area) and twenty minutes (light yellow area). It was created using CartoType's Range function, which creates a polygon enclosing the area reachable in a certain time, or within a certain distance.

It's sometimes useful to have a base map of the world on which you can overlay more detailed maps. It's impractical to create a fully detailed map of the world - it would be too large and makemap would take too long to run - but it's quite easy to create a world map containing coastlines, major administrative boundaries, and major roads only. This article deals with OpenStreetMap data. You can also use Natural Earth data to create smaller basemaps.
Here's how you can add lane dividers to roads on your map. There are two things to do: first, you need attributes in the road data stating how many lanes there are, and second, you need to use that information in your style sheet to draw narrow lines on the roads.
Add lane information to the map
You should add an attribute called _lanes to the data. The attribute name starts with an underscore to prevent it being part of the full-text index. For OpenStreetMap data you could create a custom import script (a .makemap file) with this line added to the highway section (shown in context):
<group test='highway'> <set_level value='layer'/> <if test='@way'> <set name='_lanes' value='lanes'/> ....
A CartoType map of the world’s coastlines created using OpenStreetMap coastline data is quite big: about 300Mb. You can create a much smaller one with the addition of country boundaries using Natural Earth data (https://www.naturalearthdata.com/downloads/), which has a public-domain license (https://www.naturalearthdata.com/about/terms-of-use/). You can also add one or more countries in full detail if needed.